
ui/前端规范
搜索
前端作者:钟海生 最新编辑:2021-05-31(更新内容:自定义滚动、资讯、中奖名单滚动)
1、 网页宽度、布局
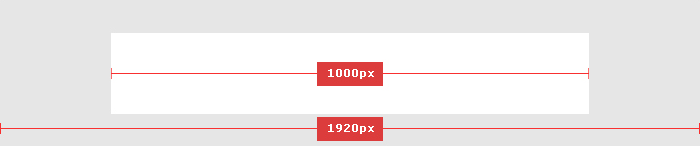
1、网页宽度

备注:网页默认布局以中间宽度1000px,最大宽度为1920px最佳,某些特殊情况下,中间宽度允许>1000px,建议不超过1200px。
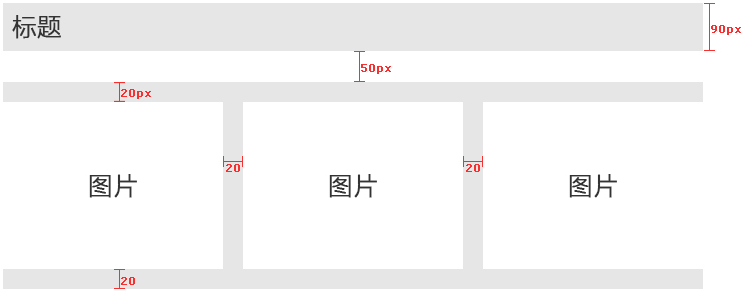
2、布局间距大小

备注:所有应用到规范的,都必须引入以下css和js:
<!--字体图标库,使用到字体图标时使用-->
<link rel="stylesheet" type="text/css" href="https://download.shengli.com/ui/css/fonts/fonts.css">
<link rel="stylesheet" type="text/css" href="https://download.shengli.com/ui/css/base.css">
<script type="text/javascript" src="https://download.shengli.com/ui/js/jquery.min.js"></script>
<script type="text/javascript" src="https://download.shengli.com/ui/js/base.js"></script>
3、按钮
3.1、正常、悬浮状态(鼠标悬浮时)以及高亮状态(按钮被点击时)
新增
删除
全选
html代码:
<span class="btn-primary btn">新增</span> <span class="btn-danger btn">删除</span> <span class="btn-default btn">全选</span>
3.2、停用状态(按钮动作不可用时)
新增
删除
全选
html代码:
<span class="disabled btn">新增</span> <span class="disabled btn">删除</span> <span class="disabled btn">全选</span>
3.3、备选样式
3.3.1、黄色系1
正常
悬停
禁用
悬停
禁用
html代码:
<span class="btn-yellow btn">正常</span> <span class="btn-yellow hover btn">悬停</span> <span class="disabled btn">禁用</span>
3.3.2、蓝色系1
正常
悬停
禁用
悬停
禁用
html代码:
<span class="btn-blue btn">正常</span> <span class="btn-blue hover btn">悬停</span> <span class="disabled btn">禁用</span>
3.3.3、黄色系2
正常
悬停
禁用
悬停
禁用
html代码:
<span class="btn-yellow2 btn">正常</span> <span class="btn-yellow2 hover btn">悬停</span> <span class="disabled btn">禁用</span>
3.3.4、蓝色系2
正常
悬停
禁用
悬停
禁用
html代码:
<span class="btn-blue2 btn">正常</span> <span class="btn-blue2 hover btn">悬停</span> <span class="disabled btn">禁用</span>
备注:使用按钮样式时,只需要引入common.css、btn.css,然后加上对应的class即可。
4、单选框
html代码:
<label class="radio-inline" for="manRadio"> <input type="radio" id="manRadio" name="sexRadio" class="rdo" checked> <i class="icon icon-radio-checked"></i> 男 </label> <label class="radio-inline" for="womanRadio"> <input type="radio" id="womanRadio" name="sexRadio" class="rdo"> <i class="icon icon-radio"></i> 女 </label>
5、复选框
html代码:
<label class="checkbox-inline" for="oneCkx"> <input type="checkbox" id="oneCkx" name="chkBox" class="ckx" checked> <i class="icon icon-checkbox-checked"></i> 1 </label> <label class="checkbox-inline" for="twoCkx"> <input type="checkbox" id="twoCkx" name="chkBox" class="ckx"> <i class="icon icon-checkbox"></i> 2 </label> <label class="checkbox-inline" for="threeCkx"> <input type="checkbox" id="threeCkx" name="chkBox" class="ckx"> <i class="icon icon-checkbox"></i> 3 </label>
6、tab切换
- Tab1
- Tab2
- Tab3
- Tab1 content
- Tab2 content
- Tab3 content
- Tab1
- Tab2
- Tab3
- Tab1 content
- Tab2 content
- Tab3 content
html代码:
<div class="Ctab-horizontal-box Ctab-box mt10">
<ul class="Ctab-title-list">
<li class="active">Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
<ul class="Ctab-content-list">
<li class="active">
Tab1 content
</li>
<li>
Tab2 content
</li>
<li>
Tab3 content
</li>
</ul>
</div>
<div class="Ctab-vertical-box Ctab-box mt10">
<ul class="Ctab-title-list">
<li class="active">Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
<ul class="Ctab-content-list">
<li class="active">
Tab1 content
</li>
<li>
Tab2 content
</li>
<li>
Tab3 content
</li>
</ul>
</div>
javascript回调:
$('.Ctab-box').tabChange({
onSelect:function(_tab){
_tab.contentListLi.removeClass('animated fadeInUp');
_tab.contentListLi.eq(_tab.index).addClass('animated fadeInUp');
}
})
7、表单
输入框:
输入中:
填写错误:
单选下拉菜单:
请选择单个选项
- 请选择单个选项
- 选项1
- 选项2
- 选项3
- 选项4
- 选项5
- 选项6
- 选项7
- 选项8
- 选项9
多选下拉菜单:
请选择多个选项
- 请选择多个选项
- 选项1
- 选项2
- 选项3
- 选项4
- 选项5
- 选项6
- 选项7
- 选项8
- 选项9
选择平台:
请选择平台
- 请选择平台
- iOS
- Android
选择文件:
html代码:
<div class="mt10">
<div class="set-box"><span class="text">输入框:</span>
<input type="text" class="form-control" placeholder="输入提示...">
</div>
<div class="set-box"><span class="text">输入中:</span>
<input type="text" class="form-control hover">
</div>
<div class="set-box"><span class="text">填写错误:</span>
<input type="text" class="form-control error" placeholder="此处必填...">
</div>
<div class="set-box"><span class="text">单选下拉菜单:</span>
<div class="form-select">
<div class="form-select-box">
<span class="text fl">请选择单个选项</span><i class="icon icon-select fl"></i>
</div>
<ul class="form-select-list" id="form-select-list1">
<li>
请选择单个选项
</li>
<li data-id="0" selected>
选项1
</li>
<li data-id="1">
选项2
</li>
<li data-id="2">
选项3
</li>
<li data-id="3">
选项4
</li>
<li data-id="4">
选项5
</li>
<li data-id="5">
选项6
</li>
<li data-id="6">
选项7
</li>
<li data-id="7">
选项8
</li>
<li data-id="8">
选项9
</li>
</ul>
</div>
</div>
<div class="set-box"><span class="text">多选下拉菜单:</span>
<div class="form-select">
<div class="form-select-box" id="form-select-list2">
<span class="text fl">请选择多个选项</span><i class="icon icon-select fl"></i>
</div>
<ul class="form-select-list" multiple>
<li>
请选择多个选项
</li>
<li data-id="0" selected>
选项1
</li>
<li data-id="1" selected>
选项2
</li>
<li data-id="2">
选项3
</li>
<li data-id="3">
选项4
</li>
<li data-id="4">
选项5
</li>
<li data-id="5" selected>
选项6
</li>
<li data-id="6">
选项7
</li>
<li data-id="7">
选项8
</li>
<li data-id="8">
选项9
</li>
</ul>
</div>
</div>
<div class="set-box"><span class="text">选择平台:</span>
<div class="form-select">
<div class="form-select-box" id="form-select-list3">
<span class="text fl">请选择平台</span><i class="icon icon-select fl"></i>
</div>
<ul class="form-select-list">
<li>
请选择平台
</li>
<li data-id="0">
iOS
</li>
<li data-id="1">
Android
</li>
</ul>
</div>
</div>
<div class="set-box">
<span class="text">选择文件:</span>
<div class="form-selectFile-box">
<input type="text" class="form-file form-control" readonly>
<input type="file" class="form-selectFile">
<button class="btn-selectFile btn">选择文件</button>
</div>
</div>
</div>下拉菜单回调:
//下拉菜单回调示例
var _body = $('html,body');
_body.find('.form-select').dropDown({
onSelect: function(currentItem, value, Ids) {
//下拉菜单选中后回调
console.log("当前操作下拉菜单:",currentItem);
console.log("选中值:"+value);
console.log("选中下标:"+Ids);
}
});
window.setTimeout(function(){
var _d = _dropDown($('.form-select'));
console.log("#form-select2选中值:"+_d.get(1).getValue);//获取选中值
console.log("#form-select2选中下标:"+_d.get(1).getId);//获取选中下标
_d.get(1).setId('append',3);//设置选中下标 "append":追加;"update":"更新覆盖" 可以传递数组或者下标值
},1000)
8、表格、分页按钮
表格
| ID | 标题 | 发布者 | 状态 | 浏览数 | 发布时间 | 操作 | |
|---|---|---|---|---|---|---|---|
| P0001 | 胜利事件第一期 | 小叶子 | 审核通过 | 100000 | 2015-11-12 15:00:59 | 下载 申请 上传 提交 | |
| P0001 | 胜利事件第一期 | 小叶子 | 复核通过 | 100000 | 2015-11-12 15:00:59 | ||
| P0001 | 胜利事件第一期 | 小叶子 | 未提交 | 100000 | 2015-11-12 15:00:59 | ||
| P0001 | 胜利事件第一期 | 小叶子 | 审核不通过 | 100000 | 2015-11-12 15:00:59 |
分页
首页
上一页
1
2
3
4
5
下一页
尾页
html代码:
表格:
<table class="table">
<thead>
<tr>
<th>
<label class="checkbox-inline select-all" for="selectCkx1">
<input type="checkbox" id="selectCkx1" name="chkBox" class="ckx">
<i class="icon icon-checkbox"></i></label> </th>
<th>ID</th>
<th>标题</th>
<th>发布者</th>
<th>状态</th>
<th>浏览数</th>
<th>发布时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<label class="checkbox-inline checkbox-item" for="selectCkx2" data-id="0">
<input type="checkbox" id="selectCkx2" name="chkBox" class="ckx" checked>
<i class="icon icon-checkbox-checked"></i></label>
</td>
<td>P0001</td>
<td>胜利事件第一期</td>
<td>小叶子</td>
<td><span class="font-success">审核通过</span></td>
<td>100000</td>
<td>2015-11-12 15:00:59</td>
<td>
<a href="#" class="btn-small-gray btn-small-hover1 btn-small">下载</a>
<span class="btn-small-gray btn-small-hover2 btn-small">申请</span>
<span class="btn-small-yellow btn-small">上传</span>
<span class="btn-small-yellow2 btn-small">提交</span>
</td>
</tr>
<tr>
<td>
<label class="checkbox-inline checkbox-item" for="selectCkx3" data-id="1"> <input type="checkbox" id="selectCkx3" name="chkBox" class="ckx">
<i class="icon icon-checkbox"></i></label> </td>
<td>P0001</td>
<td>胜利事件第一期</td>
<td>小叶子</td>
<td><span class="font-success">复核通过</span></td>
<td>100000</td>
<td>2015-11-12 15:00:59</td>
<td></td>
</tr>
<tr>
<td>
<label class="checkbox-inline checkbox-item" for="selectCkx4" data-id="2">
<input type="checkbox" id="selectCkx4" name="chkBox" class="ckx">
<i class="icon icon-checkbox"></i></label>
</td>
<td>P0001</td>
<td>胜利事件第一期</td>
<td>小叶子</td>
<td><span class="font-default">未提交</span></td>
<td>100000</td>
<td>2015-11-12 15:00:59</td>
<td></td>
</tr>
<tr>
<td>
<label class="checkbox-inline checkbox-item" for="
selectCkx5" data-id="3">
<input type="checkbox" id="selectCkx5" name="
chkBox" class="ckx">
<i class="icon icon-checkbox"></i></label>
</td>
<td>P0001</td>
<td>胜利事件第一期</td>
<td>小叶子</td>
<td><span class="font-fail">审核不通过</span></td>
<td>100000</td>
<td>2015-11-12 15:00:59</td>
<td></td>
</tr>
</tbody>
</table>
分页:
<div class="page-box mt10" data-totalPage="5">
<span class="btn-firstPage disabled">首页</span>
<span class="btn-prev disabled">上一页</span>
<span class="btn-page active" data-page="1">1</span>
<span class="btn-page" data-page="2">2</span>
<span class="btn-page" data-page="3">3</span>
<span class="btn-page" data-page="4">4</span>
<span class="btn-page" data-page="5">5</span>
<span class="btn-next">下一页</span>
<span class="btn-lastPage">尾页</span>
</div>
9、段落
Example heading
Example heading
Example heading
Example heading
Example heading
Example heading
html代码:
<h1>Example heading</h1>
<h2>Example heading</h2>
<h3>Example heading</h3>
<h4>Example heading</h4>
<h5>Example heading</h5>
<h6>Example heading</h6>