
ui/前端规范
搜索
前端作者:钟海生 最新编辑:2021-05-31(更新内容:自定义滚动、资讯、中奖名单滚动)
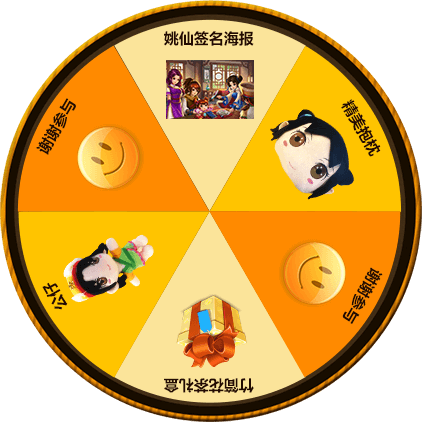
转盘抽奖

引入外部css:
<link rel="stylesheet" type="text/css" href="https://download.shengli.com/ui/control/turntable/css/turntable.css">
引入外部js:
<script type="text/javascript" src="https://download.shengli.com/ui/js/jquery.min.js"></script>
<script type="text/javascript" src="https://download.shengli.com/ui/control/turntable/js/jQueryRotate.2.2.js"></script>
html代码:
<div class="turntable-box">
<img src="https://download.shengli.com/ui/control/turntable/images/turntable.png" class="turntable">
<div class="neddle"></div>
</div>
js代码:
var _turntableBox = $('.turntable-box'),
_turntable = _turntableBox.find('.turntable'),
_neddle = _turntableBox.find('.neddle');
//转盘抽奖
var prize = function() {
$(document).ready(function() {
var rotateFunc = function(angle,text){
//这里可以设置按钮旋转还是转盘旋转
_turntable.stopRotate();
_turntable.rotate({
angle:0,
duration: 5000,
animateTo: angle,
callback:function(){
alert(text);
_neddle.bind("click", roll);
}
});
//如果是按钮旋转,则是这样
// _neddle.stopRotate();
// _neddle.rotate({
// angle:0,
// duration: 5000,
// animateTo: angle,
// callback:function(){
// alert(text);
// _neddle.bind("click", roll);
// }
// });
};
var _ajaxRequest;
var roll = function() {
$(this).unbind("click", roll);
var angle = 0;
var prize_num = 0;//设置抽奖下标
if(!_ajaxRequest){
_ajaxRequest = $.ajax({
type:'post',
url:'./control/turntable/js/prize.json',
data:{},
dataType:'json',
success:function(result){
prize_num = result.prizeIndex;
var tip_text,_angle = 360*3;
switch (prize_num) {
case 0:
alert("您的抽奖机会已用完,您可以完成任务获取更多抽奖机会.");
return false;
break;
case 2:
var $angle = _angle;
tip_text = '恭喜您获得姚仙签名海报';
break;
case 32:
var $angle = _angle-60;
tip_text = '恭喜您获得精美抱枕';
break;
case 62:
var $angle = _angle-180;
tip_text = '恭喜您获得竹筒花茶礼包';
break;
case 92:
var $angle = _angle-240;
tip_text = '恭喜您获得公仔';
break;
case 101:
var $angle = _angle-120;
tip_text = '谢谢参与';
break;
case 102:
var $angle = _angle-120;
tip_text = '谢谢参与';
break;
}
rotateFunc($angle,tip_text);//调用插件动画效果
_ajaxRequest = null;
}
})
}
}
_neddle.bind("click", roll);
});
}
prize();